- ARM Users - Using Delve on ARM architecture is unstable, consider debugging with another architecture.
- Nakama Version - This guide uses Nakama 3.22 version in the code examples. You can use any version of Nakama on your own environment. You can find all Nakama releases from here.
Using VSCode Debugger
With some minor modifications to the directions in Debugging with Delve guide, you can debug your custom Go server runtime code using Delve inside a Docker container via Visual Studio Code.
Dockerfile #
The same Dockerfile is used, with the only change being the removal of the ENTRYPOINT line:
| |
Docker Compose file #
In the Docker Compose file, we add the entrypoint property to the nakama server and set it to run the container using the dlv command. We also add the Delve port (4000) to the ports property.
| |
VSCode launch.json #
From your Visual Studio Code workspace, add a launch.json file to the .vscode directory as follows:
| |
The substitutePath:from property should point to the location of your Go files (e.g. ${workspaceFolder}/src/go), and the substitutePath:to property should be set to the name of your Go module as specified in your go.mod file (e.g. heroiclabs.com/nakama-delve-sample).
Debugging and Setting Breakpoints #
With the above changes in place, go to the Run and Debug view in VS Code by clicking the button shown below.

Breaking before the module loads #
If you need to debug code that runs as soon as your module is loaded (e.g. code inside your InitModule function) then you need to set a breakpoint in Nakama itself before it loads your module. If you do not need to do this, feel free to launch the debugger now (by clicking the play button shown below) and then skip to the next section.
For this, go to the Breakpoints section in VSCode, click on the + button and add a breakpoint to Nakama’s main.go file on an appropriate line, such as 181, by typing main.go:181 and hit enter.

You can now launch the debugger by clicking the play button at the top of the Run and Debug panel.

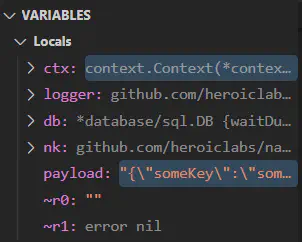
At this point, Nakama should run and VS Code should stop at the breakpoint set. You will see the Variables panel on the left populated with the local variables as of main.go:181.
You may also see the following error:
Could not load source 'github.com/heroiclabs/nakama/v3/main.go': Unsupported command: cannot process "source"
You can safely ignore this. This is just VS Code telling us that it doesn’t know anything about Nakama’s main.go file and therefore it can’t show us the code we are debugging right now.
Breaking on an RPC #
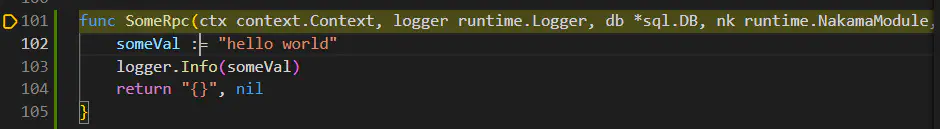
Now let’s say we want to debug a call to an RPC. In the following example, we have registered an RPC inside the InitModule function. The function name of the RPC is SomeRpc.
In order to add a breakpoint, again click the + symbol in the Breakpoints panel and type the name of the function, in this case SomeRpc.

Now click on the Continue button in the debug tools panel to allow Nakama to continue execution.

We now need to trigger the RPC. We can do this either by calling it from a client or by visiting the Nakama Console in a browser and using the API explorer. Once the RPC has been triggered, you should see that VS Code successfully hits the breakpoint and you can now use the standard debugging tools (e.g. Variables, Locals, Step Into, Step Over etc) as you would expect.