Announcing Nakama 3.0 - New Console, TypeScript support, and Realtime Parties


At Heroic Labs, we want to equip you with tools to build bigger and more creative games. Our goal with Nakama is to make it easier for any and every developer to deliver expansive game experiences to millions of players, allowing them to easily take advantage of high availability and elastic scale.
With our latest major release, Nakama 3.0, we’ve added updates to make developers even more productive and unlock an even wider range of gameplay features to entertain players. We’ve achieved these new features without a break in backwards compatibility; this is our commitment to make it easier to update despite the major version change.
With Nakama 3.0 you can now:
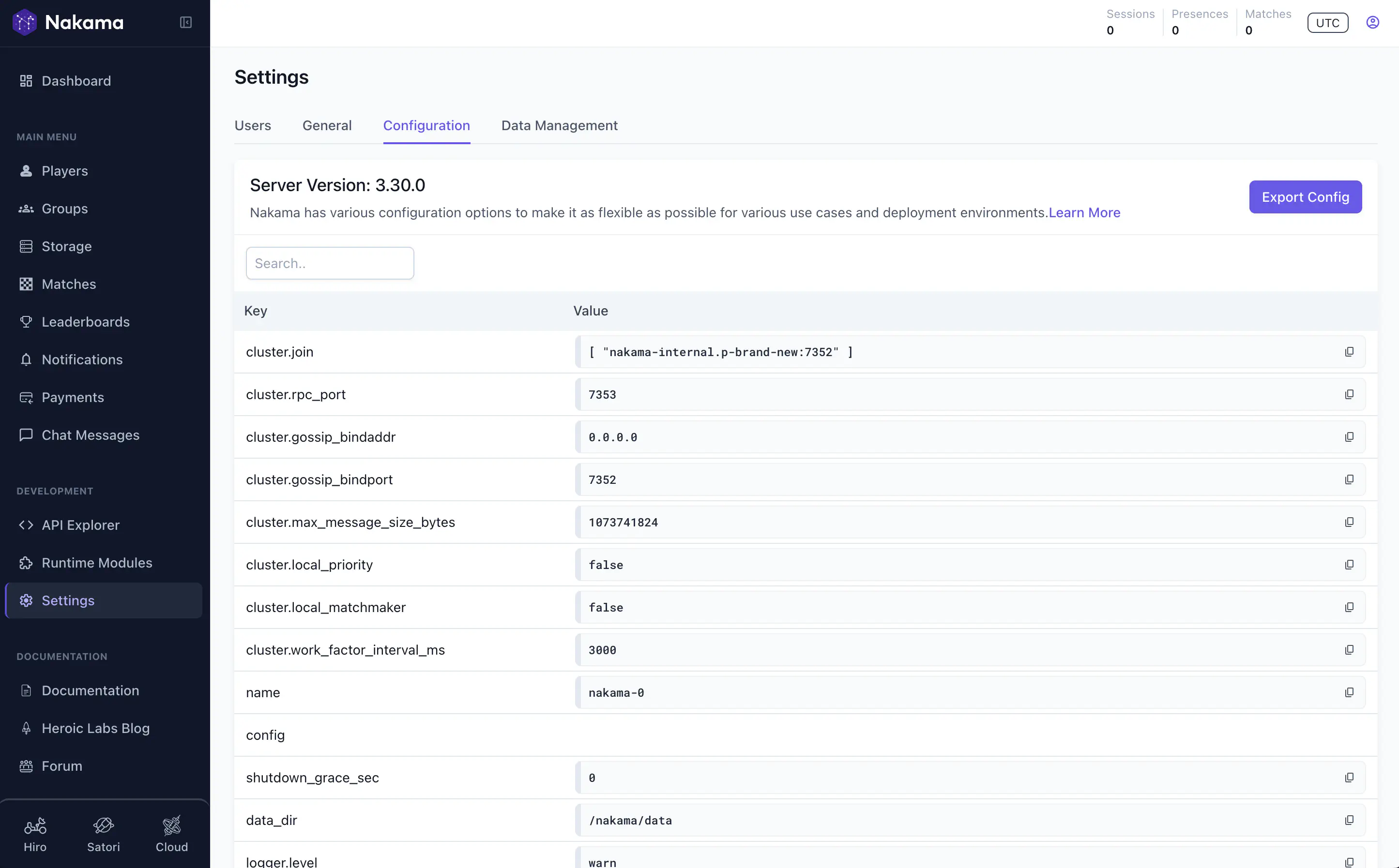
- Use our brand new Console to manage player data, update objects, restrict access to production with permission profiles, and gain greater visibility into realtime features like active matches.
- Work more efficiently with official support for TypeScript and JavaScript as languages to write your game logic. This is in addition to Lua and Go as supported programming languages to write your server code.
- Deploy with Postgres-wire compatible database engines such as PostgreSQL, or AWS Aurora. This opens up greater freedom to deploy to managed database services and reduce the time, maintenance, and complexity spent on infrastructure. We do continue to strongly recommend CockroachDB though; and love its performance and cloud-native ease of use.
- Add Realtime Parties for users to create teamplay in your games. Matchmake in parties together, collaborate as squads in raids, or compete in team battles. Use parties for new kinds of team gameplay where the only limits are your imagination.
- Save time and reduce custom runtime code required with many other smaller updated features in the server.
As a flexible game server the technology is mature, highly scalable, and battle proven across a diverse set of game genres which include grand strategy, casual social, battle royale, match-3, PvP, and social casino. The 3.0 updates expand what can be done with Nakama and give access to more developers. We’re excited to see the games you build!
Read on for more details, if you want to try out Nakama 3.0 yourself you can download the release here, or try it on the Heroic Cloud.
Manage data with the new Console
The first version of the Console was called the “Developer Console” and became part of Nakama in the 2.5.0 release on the 25th April 2019. It provided a web UI which developers could navigate to inspect various data stored through the server APIs; as well as view lightweight metrics, and the active server configuration. There was no separate installation required as it was all part of the single server binary.
It was called the Developer Console to help describe the intent of the UI. As a tool for game developers to utilize to speed up their development workflow with the game server. Player accounts and their storage objects could be read and modified or deleted to simplify the rapid development workflow used by most game teams when a game feature is built.
The Console (formerly Developer Console) has proven to be very valuable and as result it has been used beyond its original design as a tool for development. It’s regularly used to manage data, and players by game teams in production. We’ve received and accepted this feedback and have updated its core purpose with a bunch of new features and improved the overall UI and UX.
Some of the highlights in the new Nakama 3.0 Console are:
- Create Console Users with permissions profiles to restrict features of the UI. This is useful to limit what actions a support person can perform.
- View the modules, RPCs, before/after hooks, and other features of the runtime framework which are loaded by the server.
- Filter Storage Objects by collection, and key. As well as for the user who owns the objects.
- View and manage Leaderboards and Leaderboard Records which are stored or archived.
- Inspect active multiplayer matches and visualize the state in authoritative match handlers.
- Test out features of the server in the API Explorer. See the inputs and API responses produced by the server.
Look out for a future blog post where we’ll deep dive beyond these highlights.
We’ve also given the UI a huge visual refresh and ported all the code to use the Angular web framework. This makes it simpler and easier for us and the community to make improvements going forwards.

You can be confident that we’ll continue to extend the experience of this UI to meet all the needs of game teams in community management, player support, and data management.
Develop with TypeScript and JavaScript
It’s undeniable that JavaScript is one of the most widely known scripting languages in the world. The rise of the browser and proliferation of internet access has created unprecedented demand for interactive web experiences. These are all powered by JavaScript code evaluated in the browser.
The consequence of this is that we have amassed at least a decade of developers who have some experience with the language. This comfort is an opportunity to reach this audience of developers and empower them to leverage this knowledge with Nakama without being required to learn other toolchains or languages.
With Nakama 3.0 its now possible to write the server-side game logic for your games in JavaScript or TypeScript. The language is fully supported alongside the Lua and Go languages. With TypeScript you can write your code with types which helps to reduce bugs and unexpected runtime behaviour of code. Nakama’s support for JavaScript has been built to directly consider the use of TypeScript for your code and is the recommended way to develop your JavaScript code.
Here’s a small example of TypeScript code which uses a couple of different features of the game server to implement daily rewards:
function rpcDailyReward(
ctx: nkruntime.Context,
logger: nkruntime.Logger,
nk: nkruntime.Nakama,
payload: string
): string {
var objectId: nkruntime.StorageReadRequest = {
collection: "reward",
key: "daily",
userId: ctx.userId,
};
var objects: nkruntime.StorageObject[] = nk.storageRead([objectId]);
var dailyReward: any = {
lastClaimUnix: 0,
};
objects.forEach((object) => {
if (object.key == "daily") {
dailyReward = object.value;
}
});
var resp = {
coinsReceived: 0,
};
var d = new Date();
d.setHours(0, 0, 0, 0);
// If last claimed is before the new day grant a new reward!
if (dailyReward.lastClaimUnix < Math.floor(d.getTime() / 1000)) {
resp.coinsReceived = 500;
// Update player wallet.
var changeset = {
coins: resp.coinsReceived,
};
nk.walletUpdate(ctx.userId, changeset, {}, false);
dailyReward.lastClaimUnix = Math.floor(Date.now().getTime() / 1000);
var write: nkruntime.StorageWriteRequest = {
collection: "reward",
key: "daily",
permissionRead: 1,
permissionWrite: 0,
value: dailyReward,
userId: ctx.userId,
};
if (objects.length > 0) {
write.version = objects[0].version;
}
nk.storageWrite([write]);
}
var result = JSON.stringify(resp);
logger.debug("rpcDailyReward resp: %q", result);
return result;
}
Learn about how to get started with TypeScript in the setup documentation.
You can also have a look at the Nakama project template which shows a larger TypeScript example which includes how to write an authoritative multiplayer match handler for a TicTacToe game. It shows off other concepts as well like In-App Notifications, Storage, RPCs, and User Wallets.
Look out for a upcoming blog post where we’ll cover server development with Nakama 3.0 and the new TypeScript support in more detail.
Add teamplay with Realtime Parties
Nakama has lots of APIs for realtime features: Multiplayer, Chat, Status Events, Notifications, etc. These are powerful tools to combine together in your games to craft incredible experiences for players to enjoy! Realtime Parties is a new addition to these APIs specialized for team-based gameplay.
This work is inspired by previous work we’ve prototyped for a customer to implement an Unreal IOnlinePartySystem compatible system for their game project. You can take a look at the original prototype code on GitHub.
An online party consists of a party leader and members. It’s only expressed in-memory which makes it different to the Groups feature already available in Nakama. Players can create a party and invite other players to join or other players can request to join. A leader is always required and selected from players who are currently connected when the current leader leaves. When all players leave the party it’s gone.
We’ve made this feature first-class which provides numerous small advantages over the original prototype code. It’s integrated closely with the matchmaker feature in the server and simplified some of the netcode used in the implementation. There’s also a handful of specialized performance optimizations.
You can consider using Realtime Parties anytime you’ve got team-based gameplay that is collaborative or competitive. Some good examples include:
- Bring a bunch of players together to form a team and tackle a boss level or some kind of dungeon to loot. This example fits MMOs, MOBAs, and mid-core RPGs very well.
- Form a team to compete together in a multiplayer match. Realtime games with team-based brawling is great; it helps decouple the team communication from the multiplayer netcode.
- Create private hangouts where friends can collaborate together while online. Many kinds of casual social games fit this feature well.
Look out for a future blog post where we’ll deep dive beyond these highlights.
We’re in the middle of updates to all of our SDKs to add integration for Realtime Parties. Follow along with updates on the individual open-source repositories for each SDK and give us any feedback you have or experience reports on how you’ve been able to utilize it in your own games!
This blog post covers just a sampling of the updates in 3.0. For a full list have at the release notes. To try out these features yourself, just download Nakama or start up a server cluster on the Heroic Cloud, our Nakama Enterprise-as-a-Service offering.
Finally, we love feedback and would love to hear from you. Please join our Forums and connect with us today!

Speak to the Heroic Labs team



