Heroic Labs Announces Docs 2.0

Visitors to our documentation page are now greeted by an entirely new experience - and we hope that it is a good experience!
Heroic Labs and Nakama continue to grow, with a larger team and expanding product offering to show for it over the past year. Part of this growth was the addition of a dedicated developer relations team, tasked with holistic improvements to our documentation, community, and developer experience.
The result of this almost year-long effort, our Docs 2.0 initiative aimed to productize the Nakama documentation, to put it on equal standing, internally, with Nakama itself.
Development of Nakama has always been attentive and responsive to the needs of our user community, and we wanted our documentation to be an extension of that experience. Beyond the visual redesign, we wanted to change the feel of our docs, with improved discoverability and navigation to complement the updated and expanded content.
New documentation homepage
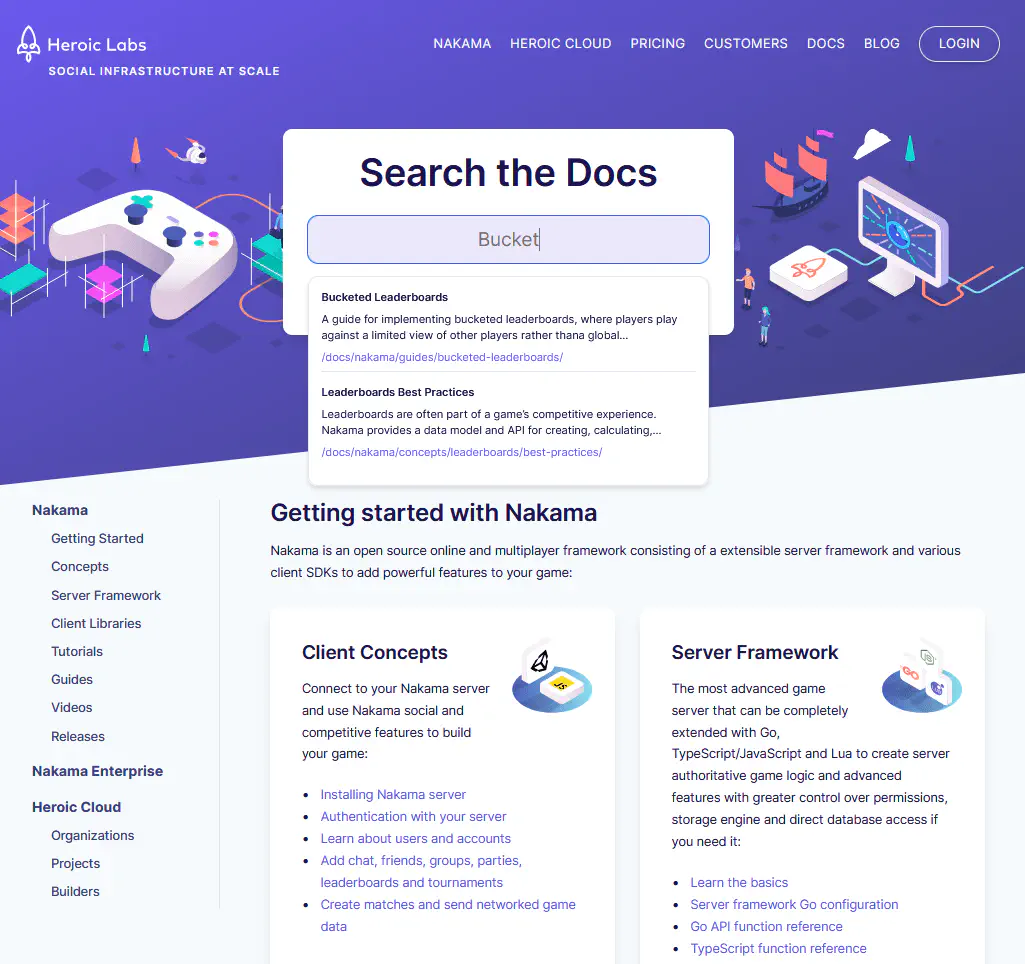
The first step in rebuilding the documentation was the addition of a brand-new homepage. We’re particularly proud of the new search, helping you to find the right content from the start.
For those just getting started, the new homepage provides a complete top-level view of all sections, while also providing a selection of our newest and most popular topics.

Beyond the Nakama documentation, you will find details about our Enterprise and Heroic Cloud offerings, and how to reach out for support.
New videos page
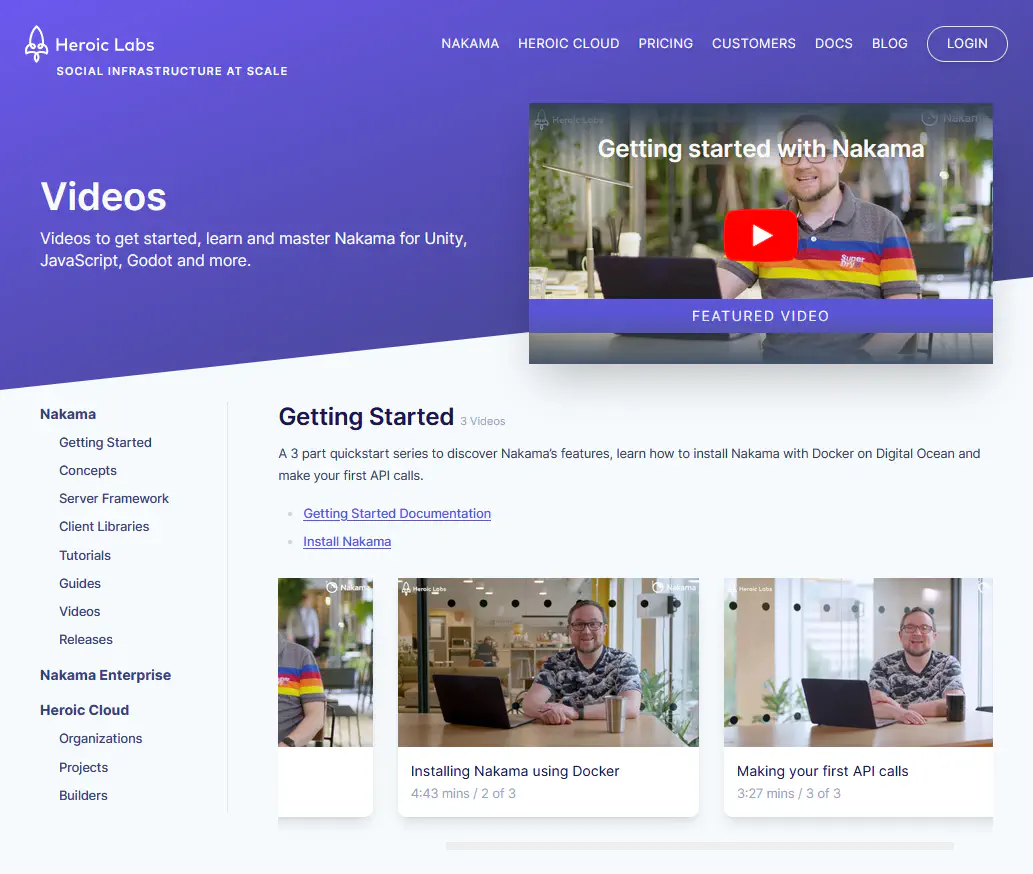
We also completely revamped our videos page with a matching design to the Documentation homepage and fast lean implementation with no YouTube embeds.
It is now easier to browse our full video catalog of tutorials and guides from one convenient place.

New article navigation
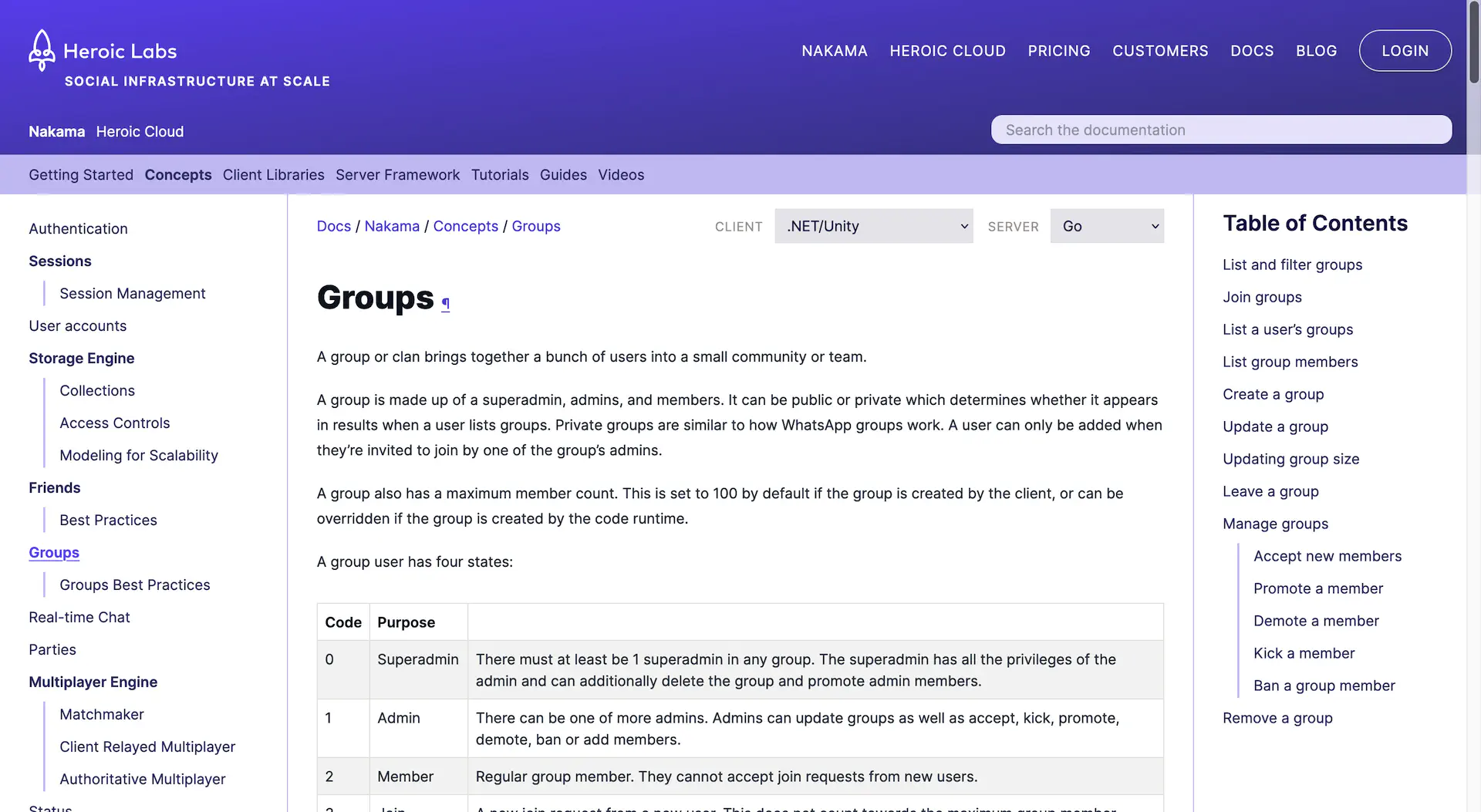
From each page you now have a complete view of the content hierarchy and the page table of contents, to quickly scan the available topics and navigate directly where you need to be.
Another new addition we think you’ll really love are the client and server side language selectors on each page. Your selections are persisted as you navigate through the documentation too, so you only ever see code snippets for the client library and server framework language relevant for you!
Along with these navigability improvements, we have more consistent colors and theming throughout.

Redesigned information architecture
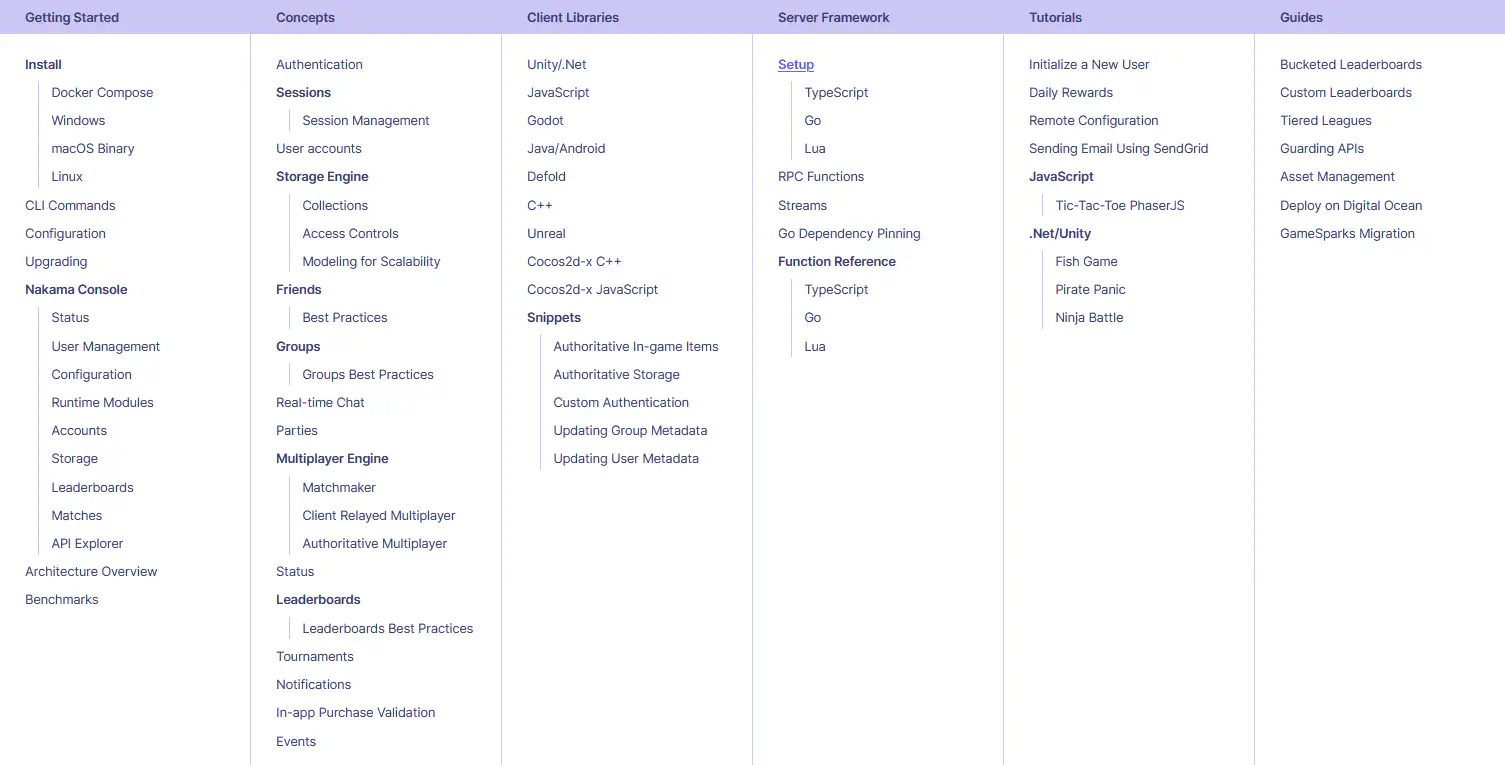
A new information architecture makes navigating the documentation simpler, enabling you to quickly switch to the relevant product and find both the page and topic you need.
We’ve organized the documentation into product realms, with each representing one of our products (Nakama, Heroic Cloud), and organized all content into sub-realms (Getting Started, Tutorials).

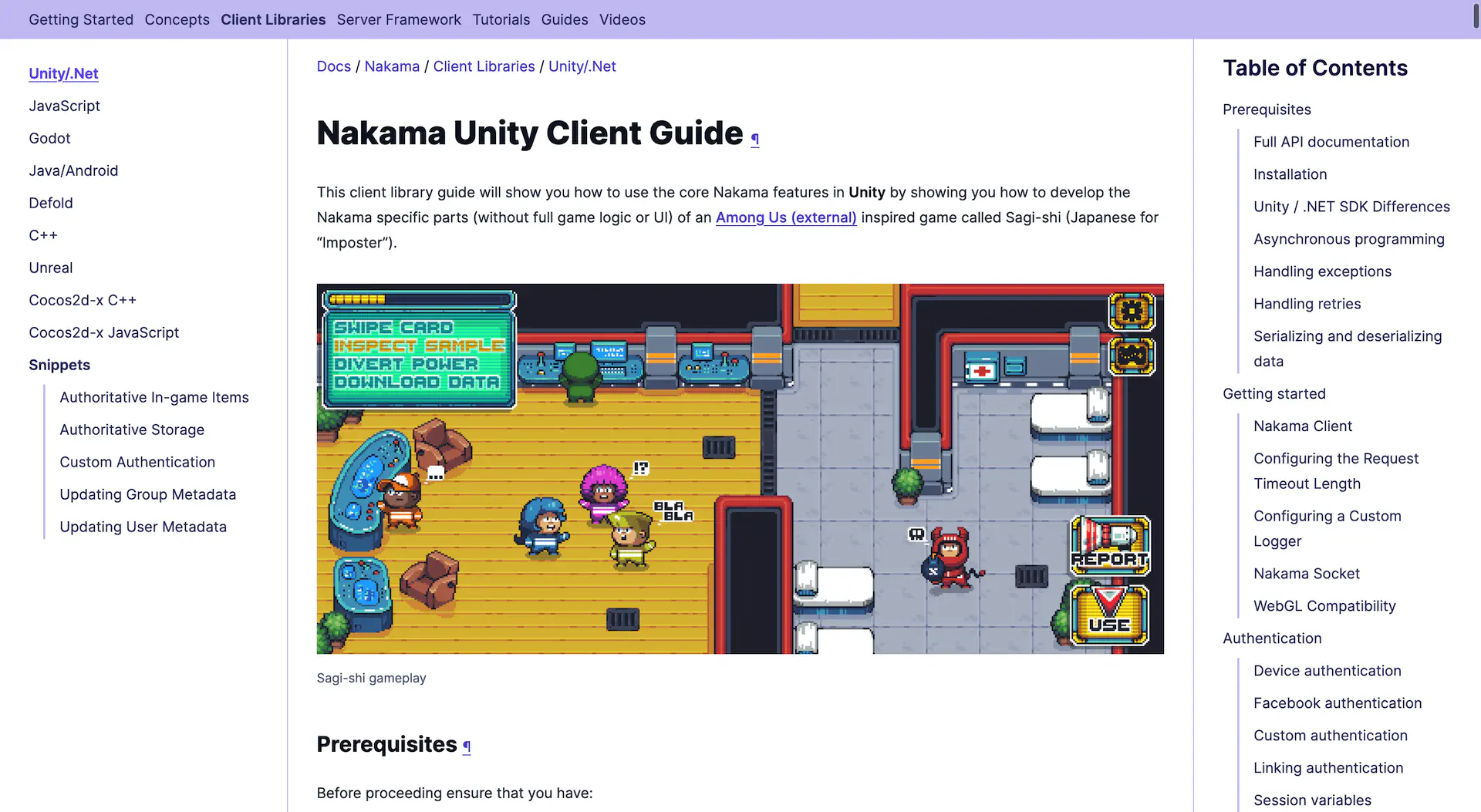
New client library guides
The breadth and depth of content in the Nakama documentation has steadily expanded (and lots more is on the way!), and our main focus in this effort was improving how this content is consumed by our developer community.
We went back to the drawing board and completely rewrote our client guides for:
These new guides provide a comprehensive overview of implementing all core Nakama features, in the easy to follow context of building an imaginary game end-to-end. They include new code samples and pixel art mockups by the brilliant PixelFrog.
Work continues revamping the remaining client libraries too.

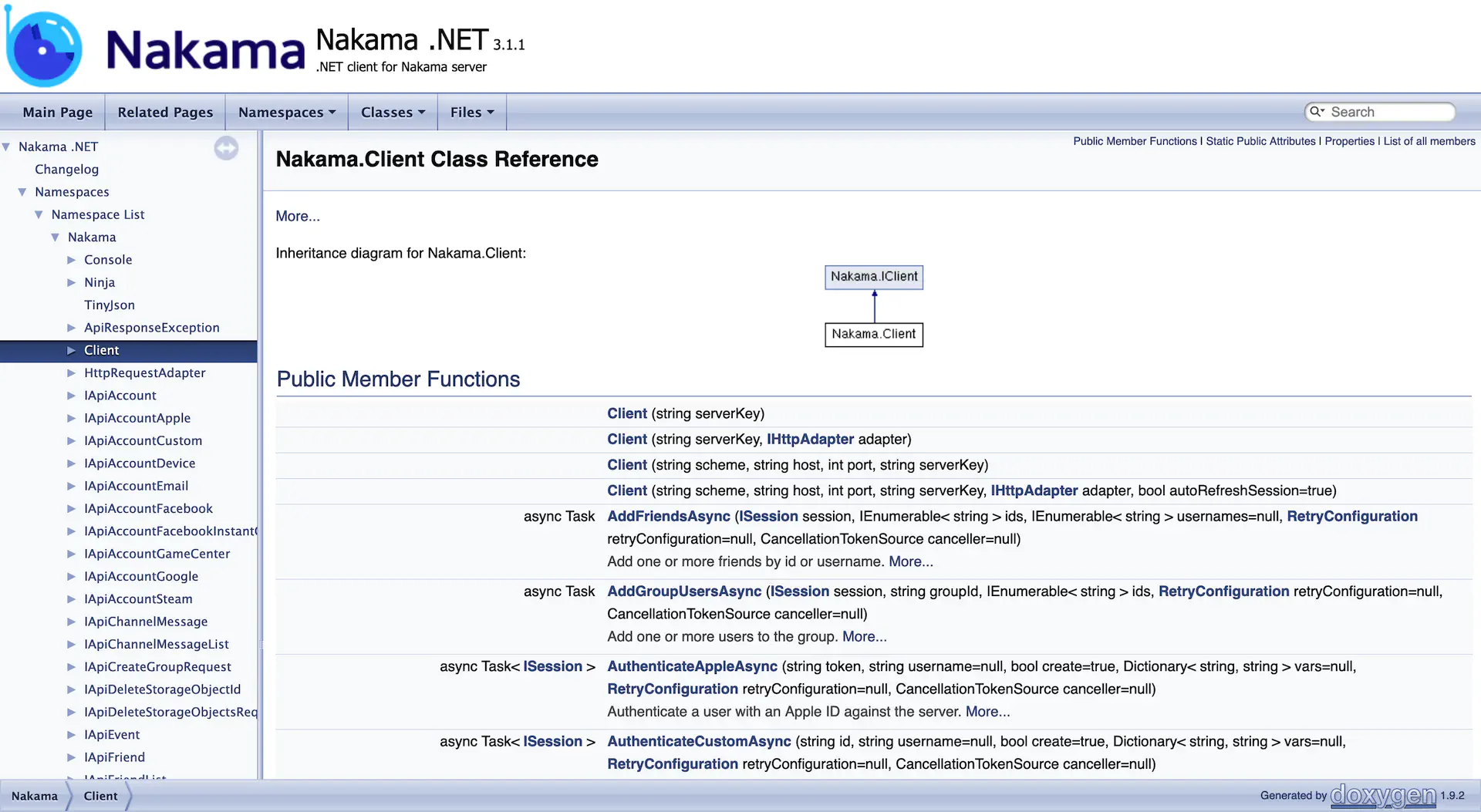
New client library API docs
New API documentation for each client has also been added, making it easier than ever to find the details you need and speed up your development.

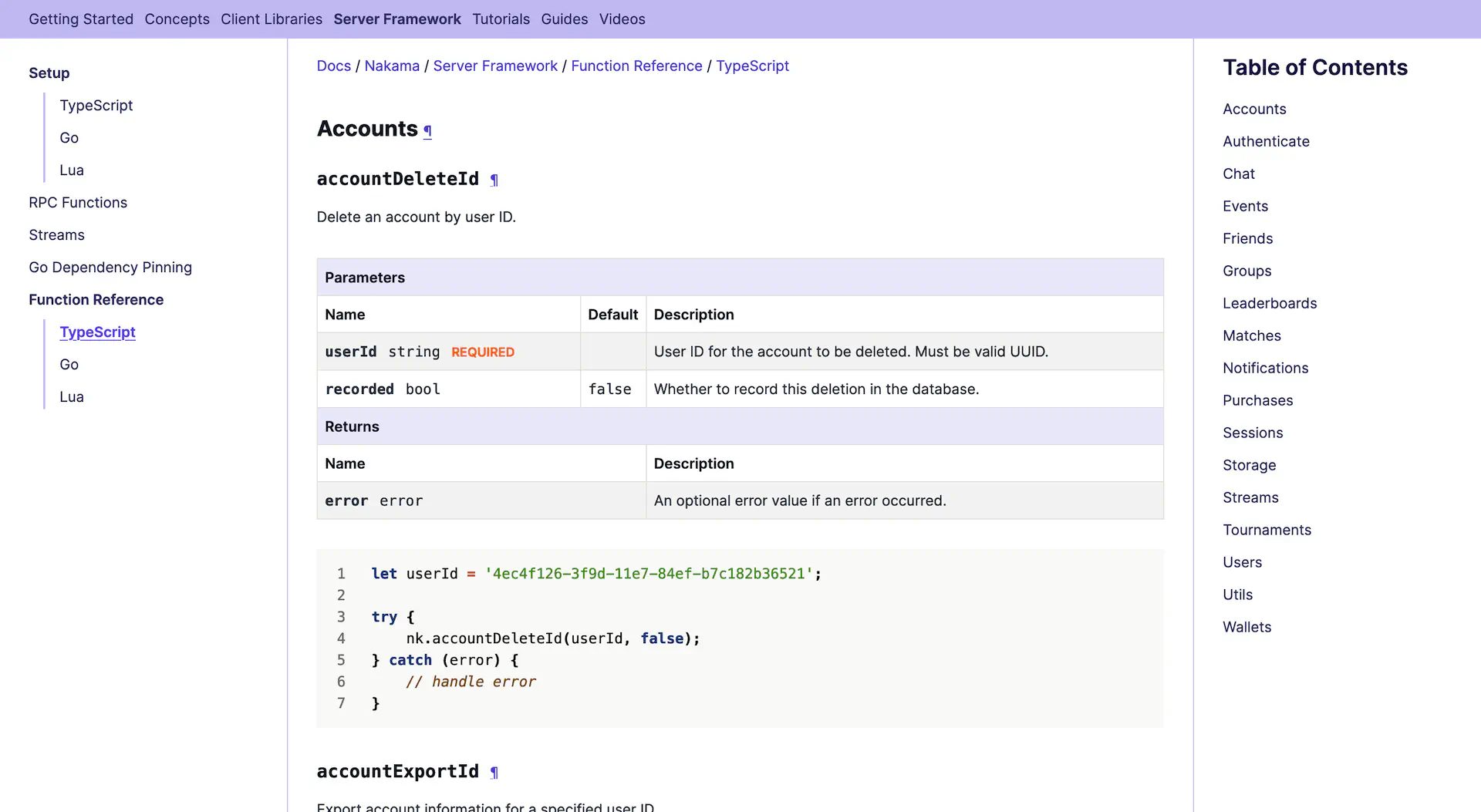
New server runtime function reference
The focus wasn’t only on client-side improvements, with a new dedicated function reference page added for each runtime language that brings much needed improvements in readability.

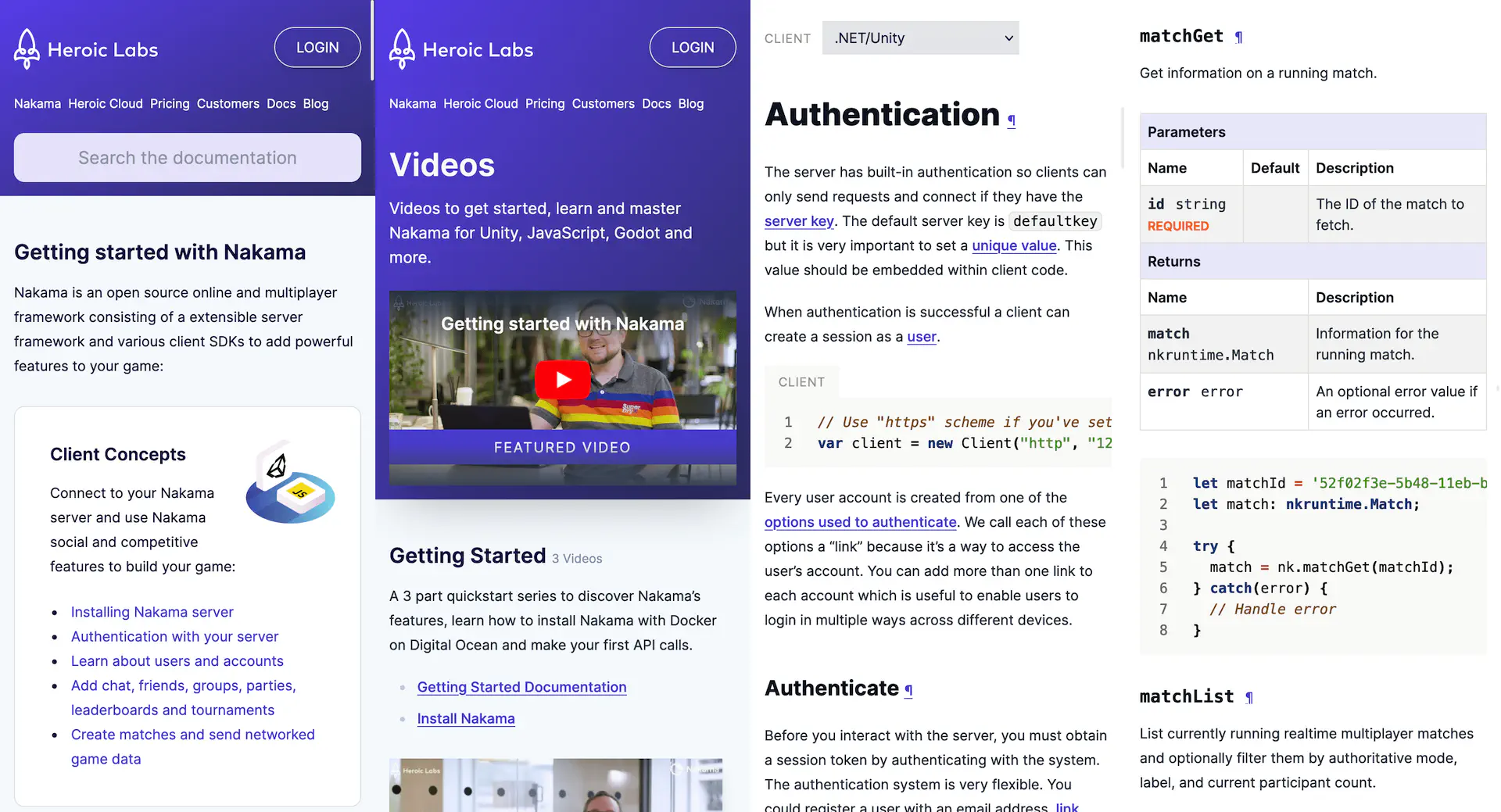
New mobile experience
All the new pages and content look and feel great on desktops, mobiles, and tablets.

Behind the scenes
Our new documentation tech stack uses Hugo 0.125, TailWind 3, Algolia Search, Google Cloud for deployment and some custom Go tools - we love Go at Heroic Labs.
Our Hugo setup uses standard features such as multiple layouts and partials, menus, JavaScript asset building and bundling, and shortcodes for our code picker and server runtime function reference generation.
We use a custom built tool to generate the data for our server runtime function reference by parsing the Nakama and client library source - it’s much simpler than it sounds.
Working with Hugo and Tailwind was a new experience for the team. Both are revolutionary technologies but at first can seem to do things in counter-intuitive ways. After a couple of weeks we absolutely love the speed and power of developing with both and can’t see using other static site generators or writing CSS again.
Next steps
The best way to find out more about our new documentation is to explore it for yourself:
- Watch tutorial videos
- Read a client guide
- Write custom server code
- Install Nakama

Speak to the Heroic Labs team



